WordPress – Thème enfant et CSS

Une envie de modifier l’aspect de votre theme WordPress ? Vous pouvez éditer le CSS, mais pas n’importe comment !
Thème enfant :
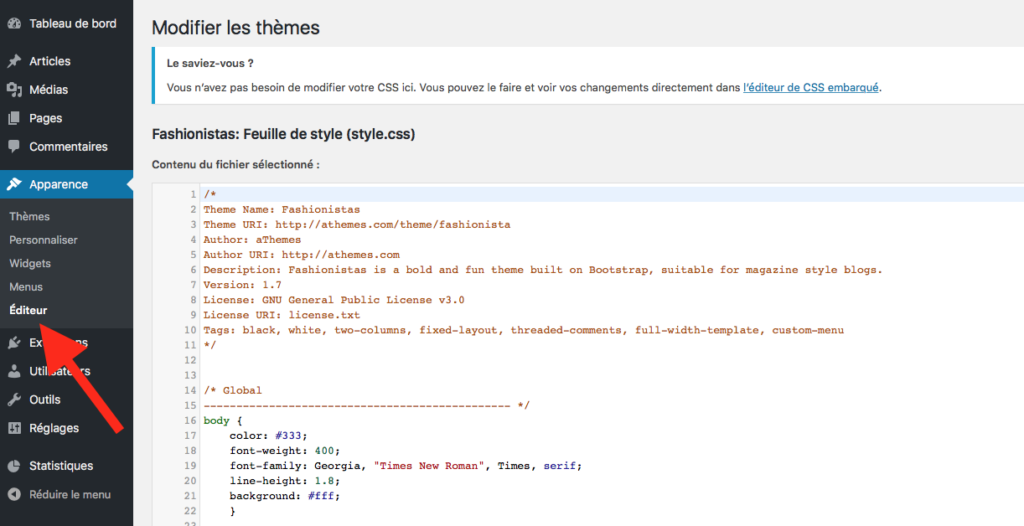
Dans les panneaux de configuration de WordPress il est possible d’éditer la feuille de style css d’un thème. Mais en cas de mise à jour du thème toutes vos modifications seront perdues et vous aurez à re-modifier le css à nouveau.

Une des solution est de créer un thème enfant lié au thème que vous modifier, pour cela nous allons faire appel à deux fichiers : un fichier php dont le code va permettre de combiner ou d’écraser le fichier style.css du parent et d’un fichier css qui comportera nos modifications.
La première des choses à faire est de créer un dossier pour votre thème enfant dans /wp-content/themes/nomdevotrethemeenfant/
Puis de créer et d’y placer ces deux fichiers :
functions.php
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
style.css
/* Theme Name: Theme Enfant Description: Theme enfant de crazypanda Author: Crazypanda Author URI: https://www.crazypanda.fr Template: ThemeParent Version: 0.1.0 */
Il faut remplacer ThemeParent par le nom du dossier comportant le theme Parent. Attention à bien respecter la casse.
Pour le reste vous pouvez mettre ce que vous voulez.
Vous pourrez également mettre un fichier screenshot.png (600×450 px conseillé) qui affichera la miniature de votre thème enfant dans le gestionnaire de thèmes.

Il est désormais possible d’activer votre theme enfant dans WordPress et d’éditer sont fichier style.css qui sera prioritaire sur le theme parent.
CSS :
J’ai eu besoin de centrer les images d’entêtes de mes articles. j’ai donc ajouté à ma feuille style.css de mon thème enfant les attributs suivants :
/* CONTENT
----------------------------------------------- */
.entry-thumbnail img {
margin: 0 auto;
}
Et donc en cas de mise à jour de mon thème parent, j’aurais toujours mes modifications personnelles !



4 thoughts on “WordPress – Thème enfant et CSS”
excellent web site
Hello. And Bye.
Attention, toutes vos modifications (code source) seront perdues lors d’une future mise a jour du theme ! La solution est de creer un child theme (theme enfant) a votre WordPress .
Bonjour , pour quoi mon style dans le theme enfant refuse d’écraser le style principal ? ( le theme principal ces Twenty Twenty-One v1.1) . Cordialement .